VUE2 项目开发记录参考
VUE2 项目开发记录参考
依赖环境安装搭建
nodejs
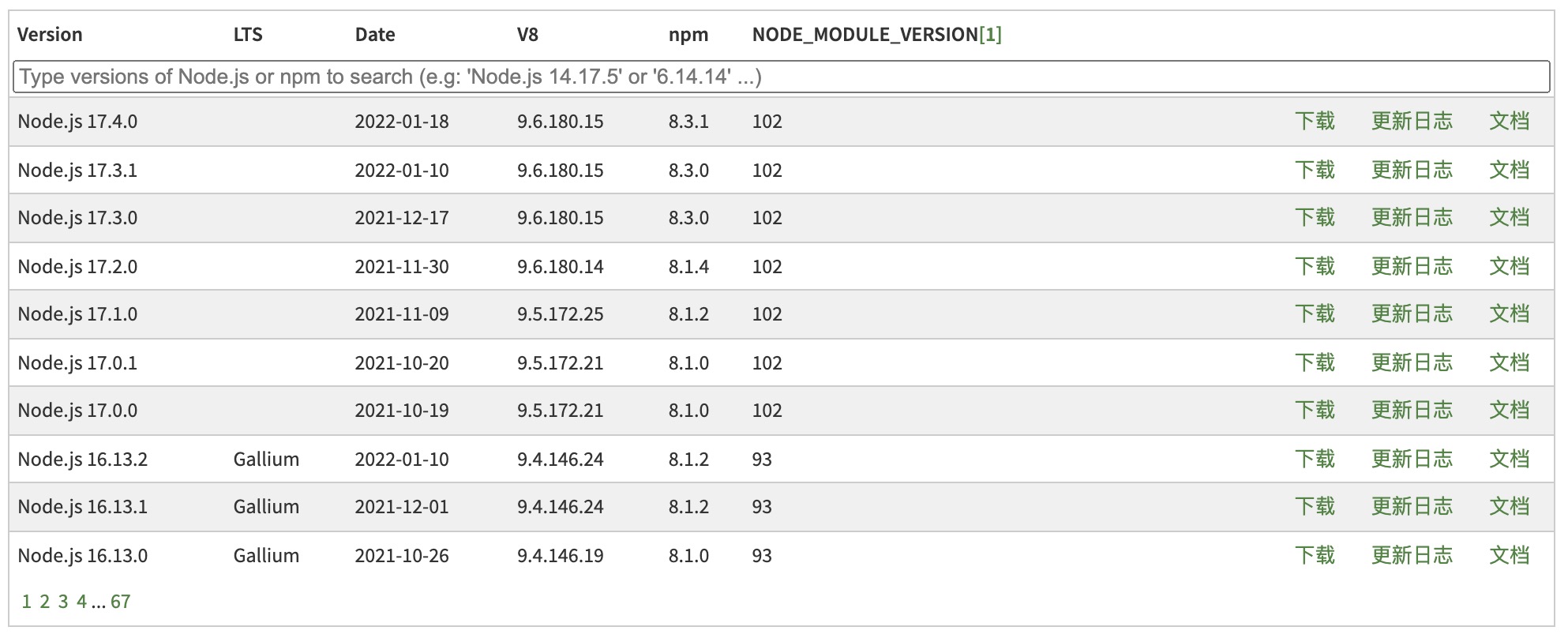
下载地址: https://nodejs.org/zh-cn/download/releases/

版本查看:

安装国内镜像:
1
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装vue脚手架(全局)
vue-cli 3或4安装方式
1
npm install -g @vue/cli
vue-cli 2版本的安装方式
1
npm install -g vue-cli
新建vue项目
命令行运行: testvueapp为项目名称
1
2
3
4vue3:新建vue3项目,或使用vue ui,在网页端可视化设置
vue create my-project
vue ui1
2
3vue2:目前项目使用vue2的结构框架
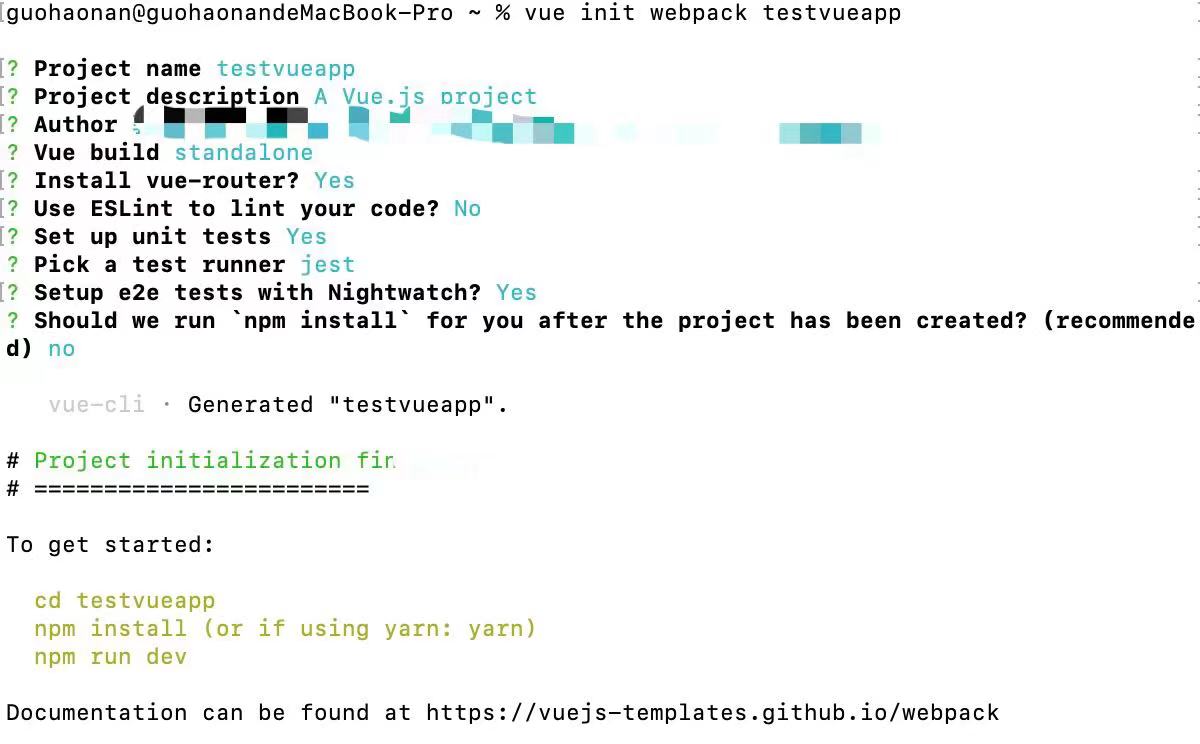
vue init webpack testvueapp
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n(建议)。
setup unit tests? 是否需要安装单元测试工具。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n项目结构(vue2)
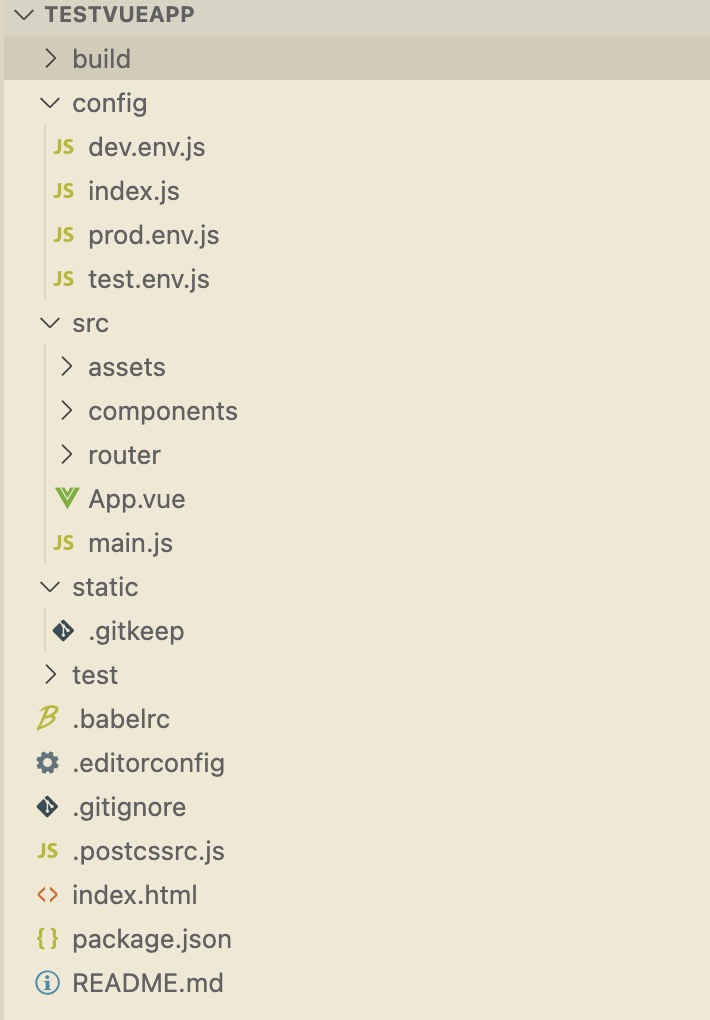
使用vscode或IDEA打开项目,项目结构如下:

目录/文件 说明 build 项目构建(webpack)相关代码 config 配置目录,包括端口号等 node_modules npm 加载的项目依赖模块 src/assets 放置一些图片,如logo等 src/components 目录里面放了一个组件文件,可以不用。 src/App.vue 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 src/main.js 项目的核心文件。 static 静态资源目录,如图片、字体等。 test 初始测试目录,可删除 index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 package.json 项目配置文件。 README.md 项目的说明文档,markdown 格式
开发规范参考
普通前端书写规范
百度前端规范
https://www.bookstack.cn/read/ecomfe-spec/css-style-guide.md
腾讯前端规范
https://tgideas.qq.com/doc/frontend/spec/common/
目录
建议在src目录下,新建每部分的文件夹,分类编写组件
- .vue类型文件结构
- template:html元素
- script:js代码,vue生命周期函数
- style:css样式 / 全局样式建议写在App.vue或Home.vue中,统一管理
1 | <template> |
组件
1 | 名称: |
插件
UI插件
目前使用ElementUI作为基础UI库
1 | 安装:命令行运行 |
图表插件 Echarts
1 | 安装命令 |
1 | package.json查看版本,目前已经更新到5.x.x |
1 | main.js中引用 |
1 | 组件中: |
echarts官方样例地址:https://echarts.apache.org/examples/zh/index.html
echarts官方文档配置:https://echarts.apache.org/zh/option.html#title
vue-echarts官方文档地址:https://github.com/ecomfe/vue-echarts/blob/main/README.zh-Hans.md
配置文件设置
config/index.js
proxyTable:开发环境下的跨域设置
host:设置为0.0.0.0
build下assetsPublicPath:打包路径修改,防止出现空白页
1 | 'use strict' |
build/utils.js
publicPath:修改打包后图片路径不对的问题
1 | // Extract CSS when that option is specified |
路由
1 | 组件中:添加一级路由 |
1 | /src/router/index.js |