Mac m1 安装 Nginx -- 部署VUE项目
mac m1 安装 Nginx – 部署VUE项目
安装Nginx
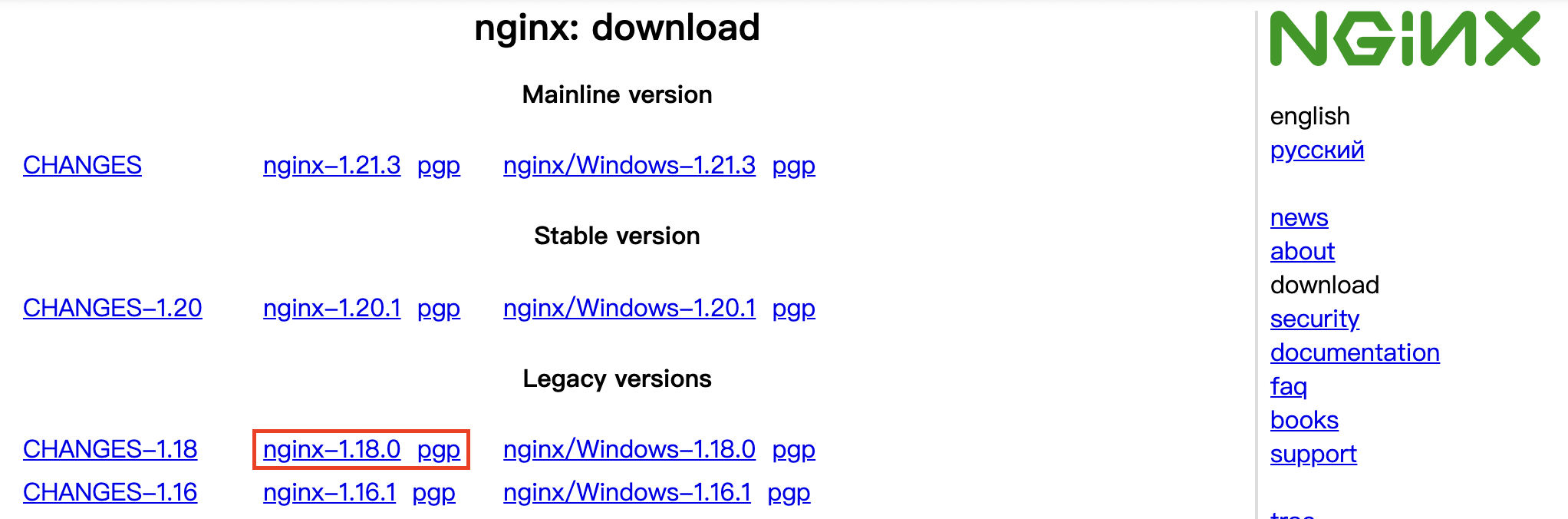
(1)由于网络以及其他原因,不使用brew安装,去nginx官网下载
下载地址: http://nginx.org/en/download.html

本次下载版本微1.18.0
(2)下载PRCE库,不下载的话,安装过程会报错
下载地址: https://sourceforge.net/projects/pcre/files/
可能的报错内容:
1
2
3
4./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre= option.(3)下载SSL
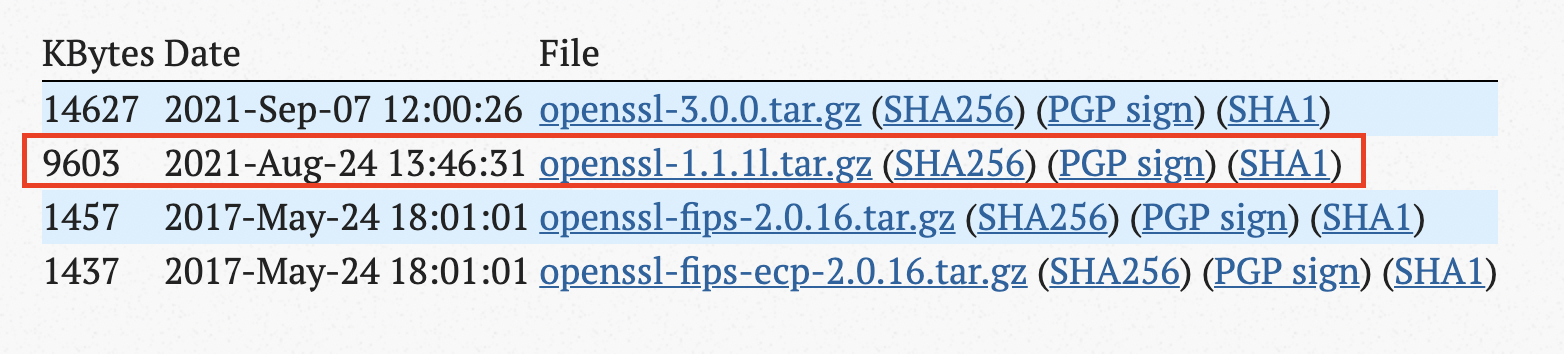
下载地址: https://www.openssl.org/source/

(4)将上述下载文件移动到同一自定义目录下,解压缩,也可以用mac自带工具解压
1
2sudo tar zxvf nginx-1.18.0.tar.gz
...(5)编译安装–Configure Nginx
1
2
3
4
5
6
7cd nginx-1.18.0/
sudo ./configure --with-pcre=../pcre-8.45/
sudo make
sudo make install(6)将nginx加入环境变量
1
2
3vim ~/.zshrc
export PATH="/usr/local/nginx/sbin:$PATH"(7)验证–在目标文件夹下生成nginx目录
1
2
3cd /usr/local
sudo ./nginx访问 localhost,安装成功

部署VUE项目
(1) 打包vue项目,生成dist目录
1
npm run build
(2) 配置Nginx服务器
打开nginx目录
1
cd /usr/local/nginx/conf
打开 nginx.conf 文件,添加服务器
root: 将接收到的资源根据/usr/local/nginx/html/dist文件夹去查找资源
index: 默认去上述路径中找到index.html或者index.htm1
2
3
4
5
6
7
8
9
10server {
listen 5050;
server_name localhost;
location / {
root /usr/local/nginx/html/dist;
index index.html index.htm;
# proxy_pass http://localhost:18080;
}
}(3)部署项目
将dist目录上传到上面的指定路径,并启动nginx服务
1
2cd /usr/local/nginx/sbin
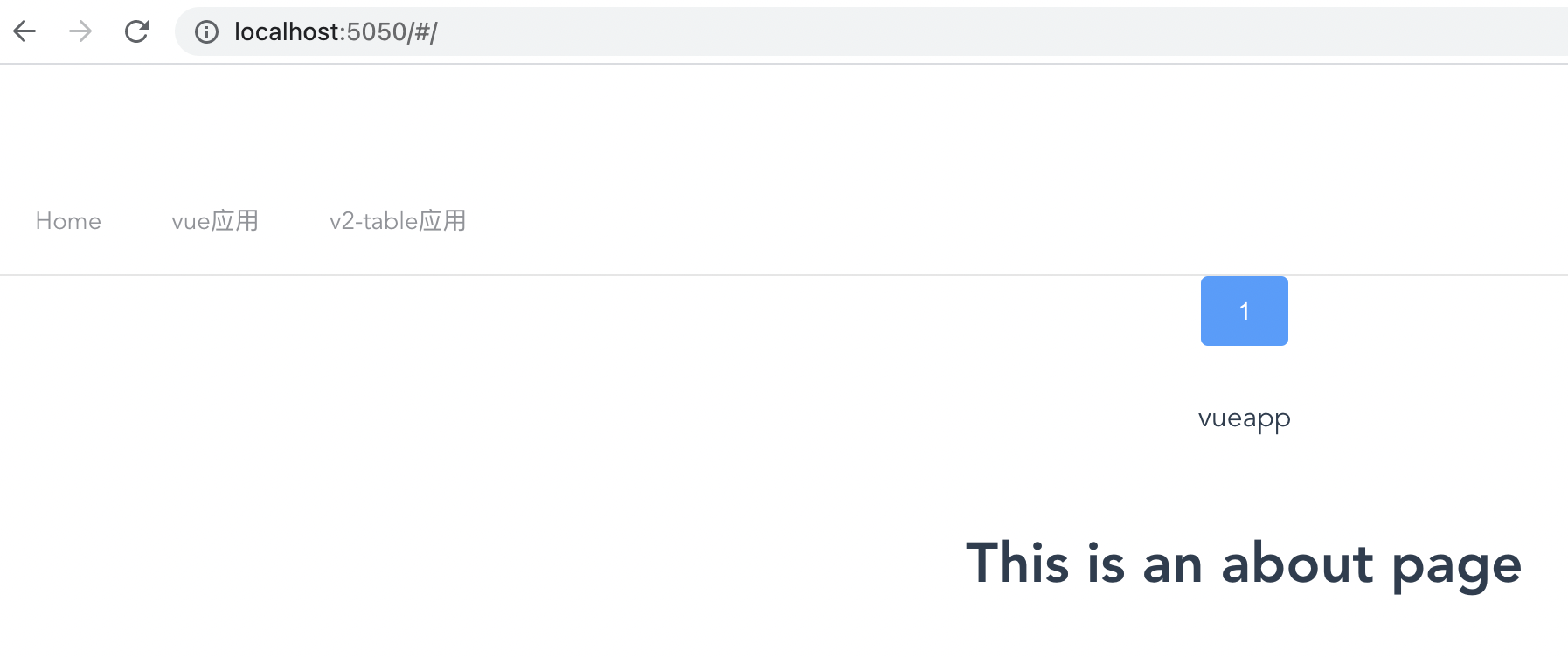
sudo ./nginx浏览器访问服务器地址 http://localhost:5050

(4) nginx上线配置
nginx部署后不存在跨域问题
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18#nginx.conf
...
http {
server {
listen 8082; //监听的端口
server_name localhost;
location / { // 表示 以'/'开头的请求怎样处理
root html; //指定root文件夹为 上面提到的html文件夹
index index.html; //返回index.html
}
location /bpi{ // 表示 以'/bpi'开头的请求 怎样处理
proxy_pass http://localhost:8081; //以同样的蚕食向这个地址请求,并返回给客户端
}
error_page 404 /index.html; //404的时候就返回index.html
}
}